Warning: Undefined variable $post in /var/www/vhosts/localhost/html/wp-content/themes/jnews-child/functions.php on line 130
Warning: Undefined array key 28 in /var/www/vhosts/localhost/html/wp-content/themes/jnews-child/functions.php on line 135
In questo articolo spiegheremo quali sono i principali problemi di velocità legati ai componenti che rallentano il vostro sito web e condivideremo alcuni consigli e trucchi utili su come velocizzare il vostro sito di fotografia.
A nessuno piacciono i siti web lenti, questo è un dato di fatto. Quando accediamo a un sito, ci aspettiamo che si carichi velocemente e che fornisca le informazioni che cerchiamo. Ecco perché la velocità di caricamento del sito è importante.
Dovreste assicurarvi che il vostro sito web si carichi velocemente, specialmente sui dispositivi mobili, perché Google usa la velocità del sito come fattore di ranking per i risultati di ricerca organici. Un sito web lento = scadente = meno traffico = meno vendite.
Prima di immergerci nei comuni problemi di velocità del sito, è necessario capire come testare la velocità del sito steso. Ci sono diversi strumenti disponibili sul web, ma ci concentreremo su uno di essi: GTmetrix.

Affrontare i problemi di velocità: Perché GTmetrix?
Ci sono diverse ragioni per cui abbiamo scelto questo strumento, tra i quali:
- Vi mostrerà un tempo di caricamento effettivo, invece di un generico punteggio numerico. Questa metrica è rilevante in quanto vi mostra quanto sia realmente veloce il vostro sito
- Vi permetterà di scegliere la posizione del vostro server di prova (potete scegliere server di prova di diverse regioni: USA, Regno Unito, Cina, India, Australia, Brasile, Canada)
- Otterrete un rapporto “a cascata”, che vi mostrerà tutte le risorse che vengono caricate sul vostro sito in modo consecutivo.
- I risultati sono relativamente facili da capire per gli utenti non tecnici e ci sono molteplici risorse di aiuto disponibili sul sito
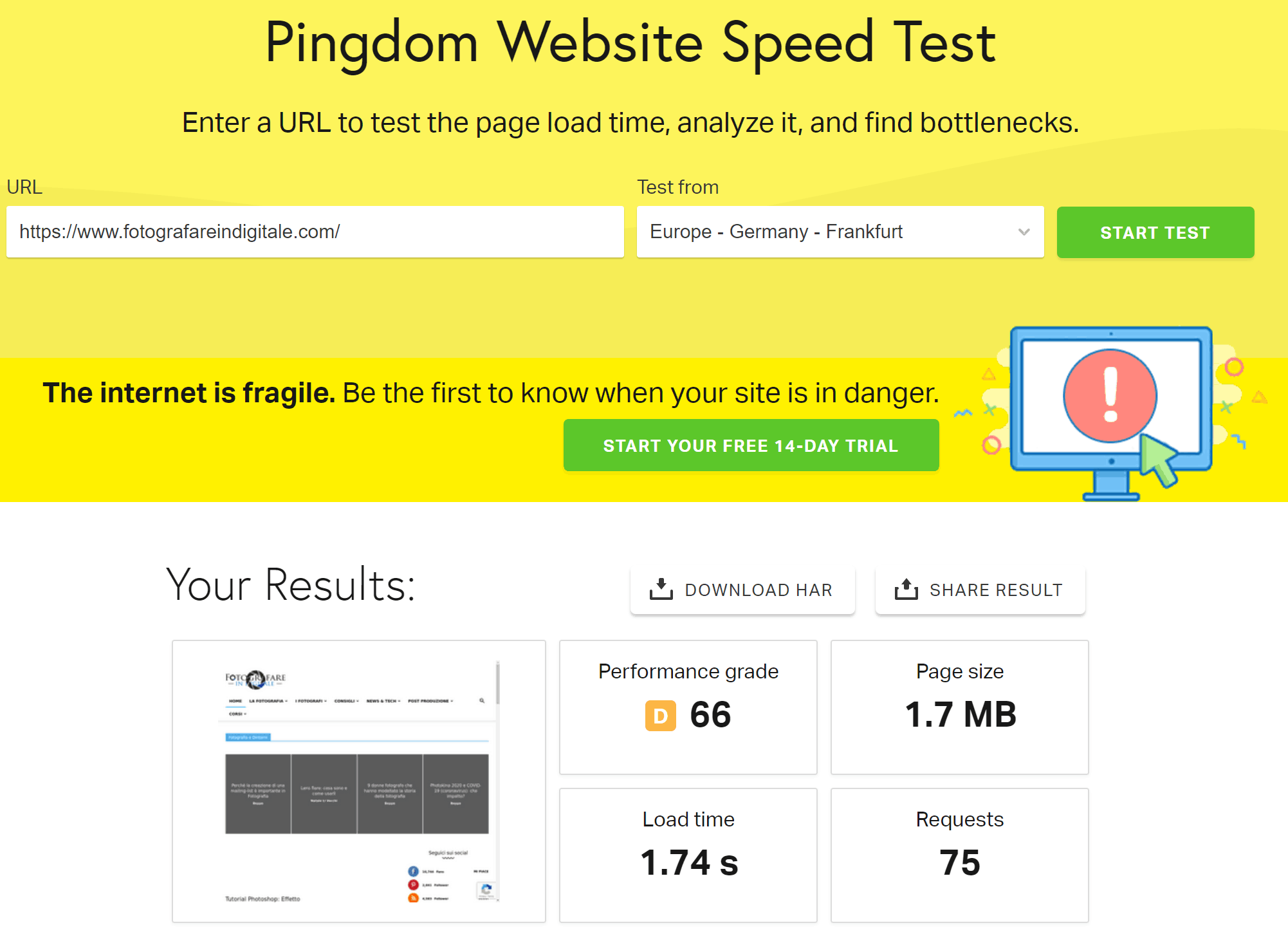
Naturalmente, è possibile utilizzare altri strumenti come Pingdom Tools o PageSpeed Insights per controllare le vostre prestazioni: basta tenere presente che nessuno di questi strumenti di test vi darà risultati accurati al 100%, in quanto ci sono così tante variabili quando si tratta dei visitatori del vostro sito. Potrebbero utilizzare diversi browser, dispositivi, luoghi e connessioni internet.
In ogni caso, non siate troppo ossessionati dai vostri punteggi e prestate attenzione a metriche importanti come il tempo di caricamento effettivo, la dimensione della pagina, il numero di richieste, il ritardo del primo input, ecc. Dopo tutto, il vostro obiettivo principale è quello di servire pagine veloci, in modo che i vostri visitatori possano ottenere le informazioni che stanno cercando, senza aspettare troppo a lungo.
Una cosa importante da menzionare: la velocità del vostro sito è altamente legata al vostro fornitore di hosting, i contenuti multimediali e la configurazione del sito. Ottimizzare il vostro sito per la velocità non è un compito facile, ma se lo fate in modo corretto, otterrete ottimi risultati, indipendentemente da ciò che Flotheme si utilizza.
Quindi, quali sono gli elementi più comuni che rallentano il vostro sito? Ecco un elenco di 5 cose a cui devi prestare attenzione per evitare problemi di velocità del tuo sito:
Ottimizzare le immagini per risolvere i problemi di velocità
Ottimizzare la velocità di caricamento del sito può essere difficile per alcuni fotografi, a causa del loro forte desiderio di mantenere le foto in alta risoluzione, in modo che siano perfette su display molto grandi. Questo porta a file molto grandi, che rallentano drasticamente il sito. Per esempio, se hai una galleria con 50 foto e ognuna di esse è di 1MB, in totale hai 50MB sulla tua pagina => ci vorrà un’eternità per caricarla.
Il nostro consiglio è: mantieni la dimensione del tuo file immagine sotto i 400-500KB e il numero di immagini per pagina ad un massimo di 20-30. Inoltre, tieni presente che il tuo sito dovrebbe caricarsi in meno di 4 secondi.
Come risolvere il problema?
Ci sono diversi modi per ottimizzare le vostre immagini senza alterarne la qualità. Tuttavia, il modo migliore è ottimizzarle prima di caricarle sul vostro sito. È possibile esportarle da Photoshop o Lightroom utilizzando le impostazioni di esportazione ottimali e poi comprimerle utilizzando strumenti come JPEGmini o TinyJPG. In alternativa, potete usare plugin come ShortPixel o Imagify che comprimeranno le vostre immagini quando le caricate in WordPress.
Sfruttare la cache del browse
Ogni volta che il vostro browser carica una pagina web deve scaricare tutti i file per visualizzare correttamente la pagina. Questo include tutti i file HTML, CSS, JavaScript e le immagini.
Puoi accelerare la velocità della tua pagina chiedendo ai visitatori di salvare e riutilizzare i file inclusi nel tuo sito web. Questo è un grande miglioramento della velocità per i visitatori che ritornano, in quanto il loro browser non caricherà di nuovo tutti i file, in quanto alcuni di essi sono già memorizzati nella cache del loro browser.
Come risolvere il problema?
L’installazione di un plugin come WP Super Cache è un ottimo modo per migliorare i tempi di caricamento, tuttavia, si consiglia di seguire un tutorial su come impostarlo correttamente, in quanto un plugin per la cache configurato in modo errato può causare più problemi che bene.
Un’altra nota sul caching: quando si sta testando il sito per la velocità, è meglio cancellare la cache, aggiornare la pagina e poi ritestare per verificare la presenza di miglioramenti
Per altre opzioni di plugin di caching degne di nota, date anche un’occhiata a WP Fastest Cache, che è una buona alternativa.
Servire immagini in scala
Quando si caricano immagini ad alta risoluzione in aree specifiche del sito, queste possono essere scalate (ridimensionate), in modo che si visualizzino bene su tutti i tipi di dispositivi come laptop, smartphone, ecc. Questo potrebbe portare a situazioni in cui si servono immagini più grandi delle dimensioni richieste e costringere gli utenti a scaricare immagini di grandi dimensioni quando non è necessario.
problemi di velocità: Come risolvere?
Prima di tutto, è necessario seguire le dimensioni delle immagini raccomandate. Poi, controllare se il vostro sito web serve immagini reattive. Una soluzione è assicurarsi che il vostro tema stia usando l’attributo srcset per servire immagini reattive. Questa funzione consente di visualizzare immagini appropriate a diverse dimensioni dello schermo, in modo che il vostro sito sia bello su tutti i tipi di dispositivi.
Dimensioni pagina troppo grandi
Questo è semplice: più grande è la dimensione della pagina, più tempo ci vorrà per caricarla. Cercate di mantenere le vostre pagine leggere e usate file di dimensioni non enormi.
Come risolvere il problema?
Le immagini saranno probabilmente alcuni dei file più pesanti del vostro sito. L’ottimizzazione delle immagini può ridurre le dimensioni totali del carico di pagine fino all’80%. Quindi, controlla il primo punto per imparare ad ottimizzare le tue immagini per il web.
Troppe richieste
Ogni volta che visitate un sito web, il vostro browser richiede e riceve file. Il browser richiede diversi file da un server web per caricare il contenuto della vostra pagina. Queste sono anche note come richieste HTTP e più richieste si hanno più grande è il tempo di caricamento.
Come risolvere il problema?
Ridurre il numero di file può aiutare a velocizzare il vostro sito, meno file = meno richieste. Potete farlo seguendo alcuni di questi suggerimenti:
- Combinate file HTML, CSS, JavaScript per ridurre il numero di richieste. Si prega di notare che la combinazione di file potrebbe cambiare l’aspetto o la funzionalità del vostro sito, quindi utilizzate questa opzione con parsimonia. Plugin come Autoptimize o WP Rocket possono aiutarti.
- Rinvia i file che non ti servono. In alcuni casi, il vostro sito potrebbe caricare file extra che non sono necessari e rallentare la vostra pagina. È possibile utilizzare il plugin Asset CleanUp per rimandare i file che non sono necessari.
- Considerate la possibilità di rimuovere gli strumenti di terze parti che non utilizzate più. Gli strumenti di terze parti (analytics, chat, heatmap, ecc.) possono aggiungere richieste extra al vostro sito. Considerate la possibilità di utilizzare una quantità ragionevole di strumenti e di rimuovere quelli che non vi servono.
Questo è tutto, spero che queste informazioni vi aiutino a identificare i problemi di velocità del vostro sito e a migliorare i tempi di caricamento delle pagine. Ricordate, ogni secondo conta, in quanto influisce sulla vostra classifica di ricerca organica e sulle entrate potenziali.
E ricordatevi di dare un occhio alla nostra sezione sul SEO in fotografia.